搜索到
7
篇与
的结果
-
![回归那份最初的纯粹与简洁]()
-
![终于把typecho1.1升级typecho1.2]() 终于把typecho1.1升级typecho1.2 [scode type="green" size=""]按照typecho官方提供的升级步骤反复试过几次,php也升级7.2了,没有成功。[/scode]下面分享一下升级成功的步骤升级前:备份整站文件夹、数据库文件,养成好习惯;1、到官网下载一个typecho1.2的安装包,部署好网站环境,安装网站。2、原typecho1.1的网站下保留usr 目录和config.inc.php 其他文件全部删除。3、把typecho1.2安装好的网站除usr 目录和config.inc.php以外其他文件复制过来。4、浏览器 进入网站/admin 点击升级,就完成升级typecho1.2啦。[scode type="red" size="simple"]注意:升级后数据库内容会变,如需回退,需要备份数据库,不能只回退文件夹,否则会因数据库问题不开网站[/scode]
终于把typecho1.1升级typecho1.2 [scode type="green" size=""]按照typecho官方提供的升级步骤反复试过几次,php也升级7.2了,没有成功。[/scode]下面分享一下升级成功的步骤升级前:备份整站文件夹、数据库文件,养成好习惯;1、到官网下载一个typecho1.2的安装包,部署好网站环境,安装网站。2、原typecho1.1的网站下保留usr 目录和config.inc.php 其他文件全部删除。3、把typecho1.2安装好的网站除usr 目录和config.inc.php以外其他文件复制过来。4、浏览器 进入网站/admin 点击升级,就完成升级typecho1.2啦。[scode type="red" size="simple"]注意:升级后数据库内容会变,如需回退,需要备份数据库,不能只回退文件夹,否则会因数据库问题不开网站[/scode] -
![解决新浪图床外链出现异常的办法]() 解决新浪图床外链出现异常的办法 本站上的图片大多外链接自新浪微图床,大概是新浪图床做了防盗链吧,最近几天天突然发现文章中的图片无法显示。[collapse status="true" title="新浪相册外链异常提示"]403 ForbiddenYou don't have permission to access the URL on this server.Powered by Tengine[/collapse]但是复制图片链接直接在浏览器中打开,又可以看到图片,不知道这个是什么防护机制~其他站长也有反映:https://www.v2ex.com/amp/t/558006如果新浪真的限制外链,很多网站会遭殃。解决办法在内增加一个标签面添加:<meta name="referrer" content="no-referrer">如果你使用的是WordPress或者typecho之类的程序,在主题头部模板header.php在在内上面代码即可。不过貌似并不是所有浏览器都支持这个标签,比如IE,多亏微软自己都把IE抛弃了,国内那些所谓双核浏览器,在极速或者高速模式下也正常显示,至于这个“referrer”标签的作用是什么,请自行百度学习。另外,新浪微相册外链突然不能正常显示,什么原因造成的未知,上面的方法也只能说是临时的解决方案。2019年5月5日最后补充:博主已经把新浪图片都本地化,上述方法会失去很多原有的功能,例如无法评论等等。本文链接: https://www.ledo.cc/668.html本站文章采用 知识共享署名4.0 国际许可协议 进行许可,请在转载时注明出处及本声明!
解决新浪图床外链出现异常的办法 本站上的图片大多外链接自新浪微图床,大概是新浪图床做了防盗链吧,最近几天天突然发现文章中的图片无法显示。[collapse status="true" title="新浪相册外链异常提示"]403 ForbiddenYou don't have permission to access the URL on this server.Powered by Tengine[/collapse]但是复制图片链接直接在浏览器中打开,又可以看到图片,不知道这个是什么防护机制~其他站长也有反映:https://www.v2ex.com/amp/t/558006如果新浪真的限制外链,很多网站会遭殃。解决办法在内增加一个标签面添加:<meta name="referrer" content="no-referrer">如果你使用的是WordPress或者typecho之类的程序,在主题头部模板header.php在在内上面代码即可。不过貌似并不是所有浏览器都支持这个标签,比如IE,多亏微软自己都把IE抛弃了,国内那些所谓双核浏览器,在极速或者高速模式下也正常显示,至于这个“referrer”标签的作用是什么,请自行百度学习。另外,新浪微相册外链突然不能正常显示,什么原因造成的未知,上面的方法也只能说是临时的解决方案。2019年5月5日最后补充:博主已经把新浪图片都本地化,上述方法会失去很多原有的功能,例如无法评论等等。本文链接: https://www.ledo.cc/668.html本站文章采用 知识共享署名4.0 国际许可协议 进行许可,请在转载时注明出处及本声明! -
![实现网站页面秒开-预加载JS脚本instant.page]() 实现网站页面秒开-预加载JS脚本instant.page 本篇文章介绍了一个网站预加载的脚本instant.page√> 作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。前言无意间看到这样一个脚本,传闻可以瞬间提高网站页面加载速度。我一直对网站加载速度的优化很感兴趣,于是便立即拿来试试,效果果然如说的那样,打开页面嗖嗖的 ::paopao:tieba_emotion_53::instant.page 原理的话我们不必深层了解,只需知道:在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊65毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。instant.page 是渐进式增强 - 对不支持它的浏览器没有影响。效果instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,左侧 网络 即会对站内页面进行预加载(绿色部分)另外而悬停未超过 65ms 时,则不会进行预加载(红色部分)使用 instant.page 只会预加载 html 页面,而不会加载图片等资源,因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。使用方法1.使用官方脚本只要把这行代码添加到网站的</body>标签之前即可。(由于脚本托管在国外,只建议国外的朋友使用,国内的朋友加载官方的资源会比较慢哦)<script src="//instant.page/1.2.2" type="module" integrity="sha384-2xV8M5griQmzyiY3CDqh1dn4z3llDVqZDqzjzcY+jCBCk/a5fXJmuZ/40JJAPeoU"></script>2.自托管文件只需将下面这段 js文件 上传到自己服务器,然后在</body>标签之前根据路径添加下面的代码即可(强烈建议服务器在国内的朋友使用)下载地址:[button color="success" icon="glyphicon glyphicon-arrow-down" url="https://pan.baidu.com/s/1OHc7dhpHI1wvuyzpcX3Avw "]nstantclick-1.2.2.js[/button] 提取码:58cb<script src="`存放路径`/instantclick-1.2.2.js" type="module"></script>本文参考自:instant.page官网、爱喝茶的康康、左岸
实现网站页面秒开-预加载JS脚本instant.page 本篇文章介绍了一个网站预加载的脚本instant.page√> 作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。前言无意间看到这样一个脚本,传闻可以瞬间提高网站页面加载速度。我一直对网站加载速度的优化很感兴趣,于是便立即拿来试试,效果果然如说的那样,打开页面嗖嗖的 ::paopao:tieba_emotion_53::instant.page 原理的话我们不必深层了解,只需知道:在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊65毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。instant.page 是渐进式增强 - 对不支持它的浏览器没有影响。效果instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,左侧 网络 即会对站内页面进行预加载(绿色部分)另外而悬停未超过 65ms 时,则不会进行预加载(红色部分)使用 instant.page 只会预加载 html 页面,而不会加载图片等资源,因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。使用方法1.使用官方脚本只要把这行代码添加到网站的</body>标签之前即可。(由于脚本托管在国外,只建议国外的朋友使用,国内的朋友加载官方的资源会比较慢哦)<script src="//instant.page/1.2.2" type="module" integrity="sha384-2xV8M5griQmzyiY3CDqh1dn4z3llDVqZDqzjzcY+jCBCk/a5fXJmuZ/40JJAPeoU"></script>2.自托管文件只需将下面这段 js文件 上传到自己服务器,然后在</body>标签之前根据路径添加下面的代码即可(强烈建议服务器在国内的朋友使用)下载地址:[button color="success" icon="glyphicon glyphicon-arrow-down" url="https://pan.baidu.com/s/1OHc7dhpHI1wvuyzpcX3Avw "]nstantclick-1.2.2.js[/button] 提取码:58cb<script src="`存放路径`/instantclick-1.2.2.js" type="module"></script>本文参考自:instant.page官网、爱喝茶的康康、左岸 -
![Typecho通过阿里邮件推送和LoveKKComment插件实现评论邮件通知]() Typecho通过阿里邮件推送和LoveKKComment插件实现评论邮件通知 √> 这里推荐一款新的评论邮件通知插件 LoveKKComment,插件的接口更加丰富:SMTP、SendCloud 服务、Alicloud DirectMail,且附带博客用户密码找回功能,作者至今仍在维护。 弃掉 WordPress 选择 Typecho 就是看中了它轻便快捷,非常适合作为个人记录的博客。使用过程中有了很多新需求,都在社区找到了对应的插件实现。社区里大部分参考都是使用CommentToMail这款插件,即使后台模拟发信能够成功,但是经常会出现各种‘玄学’的问题 例如回复评论没有发出邮件.... ::aru:speechless::本文使用 Alicloud DirectMail 的 API 接口实现邮件推送。三种方式的选择见后文。Typecho通过Alicloud和插件LoveKKComment实现评论邮件通知实现环境操作系统:CentOS7技术基础 默认已有私有服务器,拥有私有域名,安装了博客 Typecho 且有 Linux 基础阿里云邮件推送服务(Alicloud DirectMail):官方帮助文档LoveKKComment:项目地址 - github开通Alicloud DirectMail服务阿里云推送的作用是帮你把插件生成的邮件内容推送至评论时留下的邮箱中。通过阿里云可以把你喜欢的域名(一般是你博客域名)作为发信域名,类似于admin@qq.com中的qq.com部分,你还能自由设置前缀,生成发信地址。本博设置了admin@mail.www.ledo.cc为发信地址。是的,你现在评价后,就能收到这个地址发来的邮件,试一下?配置过程需要配置发信域名,并且验证;配置发信地址;并且取得阿里云平台的授权。发信域名请移步阿里云教程:新建发信域名教程很详细,特别注意两点:二级域名:建议使用二级域名,如mail.www.ledo.cc,避免对顶级域名www.ledo.cc产生影响 验证时间:DNS 配置后的生效时间是 10 min,需要等待生效之后发信域名的验证才能通过发信地址请移步阿里云教程:新建发信地址特别注意一点:发信类型选择 触发邮件获取授权 —— accesskeys获取阿里云平台的 API 授权,这样插件才有权调用邮件推送的功能。这里只需要DirectMail 权限,所以只需要子账户的 accesskeys即可。进入控制台,鼠标移动至右上角,选择 accesskeys ▼ 根据提示选择开始使用子账户 AccessKey ▼ 然后会提示你开通RAM访问控制 开通集客创建用户 ▼ 输入短信验证码之后,记录生成的AccessKey ID和AccessKey Secret 授权出添加一下此两项权限 AliyunDirectMailFullAccess 管理邮件推送(DirectMail)的权限AliyunDirectMailReadOnlyAccess 只读访问邮件推送(DirectMail)的权限安装插件 LoveKKComment安装方式同常规插件安装。详见:Typecho评论邮件通知插件 - LoveKKCommentv1.0.5安装and设置通过git clone将插件下载至Typecho插件目录./usr/plugins中,目录名称更改为LoveKKComment后台激活插件选择发信接口:阿里云推送发件邮箱地址和邮件回复地址同 Alicloud DirectMail 中的设置填入对应的DM接入区域、Accesskey ID、Accesskey Secret ▼三种方式SMTP。 这种方式通过各种邮件服务商提供的 SMTP 接口发送邮件,优势是不需要设置发信域名,用自有的QQ、163 邮箱直接发信;不足我自己体验下来,评论提交速度会变慢,且有时无法触发发信。 Send Cloud。 邮件推送服务商,类 Alicloud DirectMail 服务。 Alicloud DirectMail。 其在 Typecho 后台的配置更为简单。且阿里云服务稳定, 相应速度快,基本上我评价之后就能收到邮件。在阿里云后台能够看到发信统计,分析等。推荐这种方式。小提示插件里面的发信内容能够自定义,模板文件在文件夹./usr/plugins/LoveKKComment/theme中,分别为:approved.html:邮件审核通过通知模板author.html:文章评论通知作者模板reply.html:评论回复通知被回复者模板在先前测试中,默认模板发送到QQ 邮箱会被认为广告垃圾邮件,建议对模板作一些修改,把类似自动、系统创建等词语替换,保证信件顺利到达。本文主要内容参考于网上的几位大佬,插件作者爱喝茶的康康,仅供用于学习和交流,若有侵权请邮件联系本站!i@t1i.cn
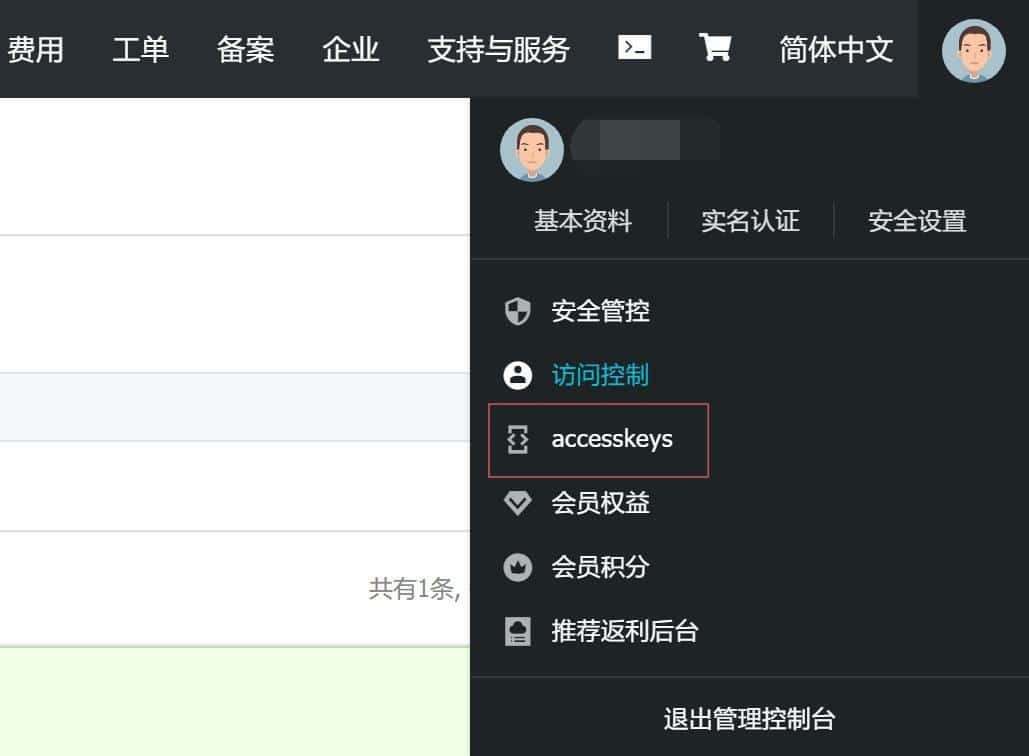
Typecho通过阿里邮件推送和LoveKKComment插件实现评论邮件通知 √> 这里推荐一款新的评论邮件通知插件 LoveKKComment,插件的接口更加丰富:SMTP、SendCloud 服务、Alicloud DirectMail,且附带博客用户密码找回功能,作者至今仍在维护。 弃掉 WordPress 选择 Typecho 就是看中了它轻便快捷,非常适合作为个人记录的博客。使用过程中有了很多新需求,都在社区找到了对应的插件实现。社区里大部分参考都是使用CommentToMail这款插件,即使后台模拟发信能够成功,但是经常会出现各种‘玄学’的问题 例如回复评论没有发出邮件.... ::aru:speechless::本文使用 Alicloud DirectMail 的 API 接口实现邮件推送。三种方式的选择见后文。Typecho通过Alicloud和插件LoveKKComment实现评论邮件通知实现环境操作系统:CentOS7技术基础 默认已有私有服务器,拥有私有域名,安装了博客 Typecho 且有 Linux 基础阿里云邮件推送服务(Alicloud DirectMail):官方帮助文档LoveKKComment:项目地址 - github开通Alicloud DirectMail服务阿里云推送的作用是帮你把插件生成的邮件内容推送至评论时留下的邮箱中。通过阿里云可以把你喜欢的域名(一般是你博客域名)作为发信域名,类似于admin@qq.com中的qq.com部分,你还能自由设置前缀,生成发信地址。本博设置了admin@mail.www.ledo.cc为发信地址。是的,你现在评价后,就能收到这个地址发来的邮件,试一下?配置过程需要配置发信域名,并且验证;配置发信地址;并且取得阿里云平台的授权。发信域名请移步阿里云教程:新建发信域名教程很详细,特别注意两点:二级域名:建议使用二级域名,如mail.www.ledo.cc,避免对顶级域名www.ledo.cc产生影响 验证时间:DNS 配置后的生效时间是 10 min,需要等待生效之后发信域名的验证才能通过发信地址请移步阿里云教程:新建发信地址特别注意一点:发信类型选择 触发邮件获取授权 —— accesskeys获取阿里云平台的 API 授权,这样插件才有权调用邮件推送的功能。这里只需要DirectMail 权限,所以只需要子账户的 accesskeys即可。进入控制台,鼠标移动至右上角,选择 accesskeys ▼ 根据提示选择开始使用子账户 AccessKey ▼ 然后会提示你开通RAM访问控制 开通集客创建用户 ▼ 输入短信验证码之后,记录生成的AccessKey ID和AccessKey Secret 授权出添加一下此两项权限 AliyunDirectMailFullAccess 管理邮件推送(DirectMail)的权限AliyunDirectMailReadOnlyAccess 只读访问邮件推送(DirectMail)的权限安装插件 LoveKKComment安装方式同常规插件安装。详见:Typecho评论邮件通知插件 - LoveKKCommentv1.0.5安装and设置通过git clone将插件下载至Typecho插件目录./usr/plugins中,目录名称更改为LoveKKComment后台激活插件选择发信接口:阿里云推送发件邮箱地址和邮件回复地址同 Alicloud DirectMail 中的设置填入对应的DM接入区域、Accesskey ID、Accesskey Secret ▼三种方式SMTP。 这种方式通过各种邮件服务商提供的 SMTP 接口发送邮件,优势是不需要设置发信域名,用自有的QQ、163 邮箱直接发信;不足我自己体验下来,评论提交速度会变慢,且有时无法触发发信。 Send Cloud。 邮件推送服务商,类 Alicloud DirectMail 服务。 Alicloud DirectMail。 其在 Typecho 后台的配置更为简单。且阿里云服务稳定, 相应速度快,基本上我评价之后就能收到邮件。在阿里云后台能够看到发信统计,分析等。推荐这种方式。小提示插件里面的发信内容能够自定义,模板文件在文件夹./usr/plugins/LoveKKComment/theme中,分别为:approved.html:邮件审核通过通知模板author.html:文章评论通知作者模板reply.html:评论回复通知被回复者模板在先前测试中,默认模板发送到QQ 邮箱会被认为广告垃圾邮件,建议对模板作一些修改,把类似自动、系统创建等词语替换,保证信件顺利到达。本文主要内容参考于网上的几位大佬,插件作者爱喝茶的康康,仅供用于学习和交流,若有侵权请邮件联系本站!i@t1i.cn -
![如何做到网页性能的极致优化?]() 如何做到网页性能的极致优化? √> 经常看到某些大神的博客网站加载速度极快,甚是羡慕,本喵一直在菜鸟的道路上步步前行,梦想我的博客也能优化到极致。下面讲解了网页优化的一些要点,文章内容主要转自汪微的博客,特拿到本站来以时刻提醒本鸟不断进步。对于网页的性能优化可分为三个部分:1、针对于前端代码层面的性能优化2、针对于浏览器和http方面的性能优化3、针对于web服务器和后端的性能优化一:前端代码层面的优化比较大提升性能的几个点:1、网页资源或图片使用cdn加速和压缩2、css放头部js放底部,js可以根据情况加上async或defer3、图片做懒加载4、做首屏渲染,首屏以下代码做异步加载5、做按需加载,在资源需要时再加载(比如路由资源,弹出层等)6、做骨架屏渲染,提升界面体验效果7、某些资源或数据使用浏览器缓存,sessionStorage和localStorage,或者浏览器数据库8、使用Service Worker缓存任何可控的资源,甚至可以做离线应用代码层面的优化:1、压缩js,jss,img等资源2、CSS Sprite技术等3、尽量减少html,css层级深度4、api资源请求尽量使用异步6、合并css,js,图片7、减少http请求,css嵌入网页,小图片使用base648、抽离公共代码,减少资源体积9、代码层面的优化有很多,不一一列举,只要做到极致,一定会有效果。10、......二:浏览器和http方面的优化1、针对于资源(css,js,img)尽量做强缓存,web服务器设置Cache-Control的max-age,设置合适的值(值越大缓存时间越长)2、针对于有可能会变的资源可以使用协商缓存,设置ETag或Last-Modified,也可以两者同时设置服务器会优先验证ETag的值,因为Last-Modified的值只精确到了秒级,并没有精确到毫秒级别,并不能100%的保证两次资源是否一致,而ETag不会有此问题。3、合并资源,减少http请求数量,在http1.1中,只能同时处理一定量的http请求,请求过多的资源会先处于等待状态4、使用浏览器的缓存功能,例如sesson和local,有些资源和数据第二次以后可以完全不必要去后端获取5、使用新的api,Service Worker开辟新的线程去做耗时的工作或之后需要的资源。甚至可以做离线应用三:web服务器和后端的优化web服务器和后端是前端开发者们基本接触不到的点1、对于html,css,js等资源我们可以开启资源压缩,常用的为gzip,开启gzip会对服务器cpu有一定的消耗,对于流量不大的网站没什么影响2、对于常规的网站我们可以开启Connection: keep-alive,这样http通道就会高效的被利用,请求也会加快3、对于高并发的网站尽量不要设置Connection参数(即keepalive_timeout的值),或者值设置的越短越好,服务器处理请求的数量是一定的,如果每次请求占用通道的时间越长,同时处理的请求就会越少。4、搭建自己的cdn服务器,让资源返回速度更快5、最大化的利用服务器性能:开启多线程,设置最大并发链接数、最大链接数、最大文件访问数、tcp等待状态等还可以从提升硬件方面考虑性能问题1、提升服务器性能,根据项目情况选择相应服务器,计算密集,I/O密集 ,进程密集等。2、提升网络带宽,增加内存、硬盘、cpu等3、对于高访问量的资源或者api做负载均衡配置4、拆分服务器,例如后台服务器,资源文件服务器,数据库服务器,nginx入口服务器等,特定的资源去特定的服务器获取5、对于高并发的网站需要做集群处理,后台服务器集群,数据库集群,redis集群等6、使用redis缓存数据资源,redis相对于关系数据库能很大的提升获取资源速度针对于后端代码的优化就交给后端人员。本文主要内容转载自E语云博客,原创汪微仅供用于学习和交流,若有侵权请邮件联系本站!i@t1i.cn
如何做到网页性能的极致优化? √> 经常看到某些大神的博客网站加载速度极快,甚是羡慕,本喵一直在菜鸟的道路上步步前行,梦想我的博客也能优化到极致。下面讲解了网页优化的一些要点,文章内容主要转自汪微的博客,特拿到本站来以时刻提醒本鸟不断进步。对于网页的性能优化可分为三个部分:1、针对于前端代码层面的性能优化2、针对于浏览器和http方面的性能优化3、针对于web服务器和后端的性能优化一:前端代码层面的优化比较大提升性能的几个点:1、网页资源或图片使用cdn加速和压缩2、css放头部js放底部,js可以根据情况加上async或defer3、图片做懒加载4、做首屏渲染,首屏以下代码做异步加载5、做按需加载,在资源需要时再加载(比如路由资源,弹出层等)6、做骨架屏渲染,提升界面体验效果7、某些资源或数据使用浏览器缓存,sessionStorage和localStorage,或者浏览器数据库8、使用Service Worker缓存任何可控的资源,甚至可以做离线应用代码层面的优化:1、压缩js,jss,img等资源2、CSS Sprite技术等3、尽量减少html,css层级深度4、api资源请求尽量使用异步6、合并css,js,图片7、减少http请求,css嵌入网页,小图片使用base648、抽离公共代码,减少资源体积9、代码层面的优化有很多,不一一列举,只要做到极致,一定会有效果。10、......二:浏览器和http方面的优化1、针对于资源(css,js,img)尽量做强缓存,web服务器设置Cache-Control的max-age,设置合适的值(值越大缓存时间越长)2、针对于有可能会变的资源可以使用协商缓存,设置ETag或Last-Modified,也可以两者同时设置服务器会优先验证ETag的值,因为Last-Modified的值只精确到了秒级,并没有精确到毫秒级别,并不能100%的保证两次资源是否一致,而ETag不会有此问题。3、合并资源,减少http请求数量,在http1.1中,只能同时处理一定量的http请求,请求过多的资源会先处于等待状态4、使用浏览器的缓存功能,例如sesson和local,有些资源和数据第二次以后可以完全不必要去后端获取5、使用新的api,Service Worker开辟新的线程去做耗时的工作或之后需要的资源。甚至可以做离线应用三:web服务器和后端的优化web服务器和后端是前端开发者们基本接触不到的点1、对于html,css,js等资源我们可以开启资源压缩,常用的为gzip,开启gzip会对服务器cpu有一定的消耗,对于流量不大的网站没什么影响2、对于常规的网站我们可以开启Connection: keep-alive,这样http通道就会高效的被利用,请求也会加快3、对于高并发的网站尽量不要设置Connection参数(即keepalive_timeout的值),或者值设置的越短越好,服务器处理请求的数量是一定的,如果每次请求占用通道的时间越长,同时处理的请求就会越少。4、搭建自己的cdn服务器,让资源返回速度更快5、最大化的利用服务器性能:开启多线程,设置最大并发链接数、最大链接数、最大文件访问数、tcp等待状态等还可以从提升硬件方面考虑性能问题1、提升服务器性能,根据项目情况选择相应服务器,计算密集,I/O密集 ,进程密集等。2、提升网络带宽,增加内存、硬盘、cpu等3、对于高访问量的资源或者api做负载均衡配置4、拆分服务器,例如后台服务器,资源文件服务器,数据库服务器,nginx入口服务器等,特定的资源去特定的服务器获取5、对于高并发的网站需要做集群处理,后台服务器集群,数据库集群,redis集群等6、使用redis缓存数据资源,redis相对于关系数据库能很大的提升获取资源速度针对于后端代码的优化就交给后端人员。本文主要内容转载自E语云博客,原创汪微仅供用于学习和交流,若有侵权请邮件联系本站!i@t1i.cn -
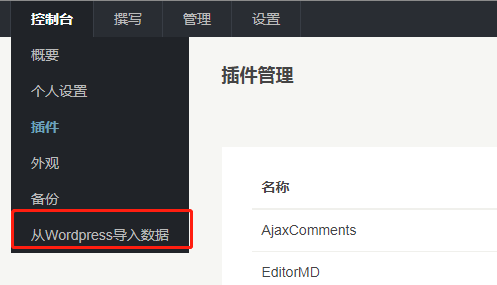
![网站由wordpress迁移至typecho记录]() 网站由wordpress迁移至typecho记录 √> 观测了一段时间发觉typecho速度真的比wordpress真的快多了,typecho编辑器使用markdown的语法,先不说体积小而且最重要的占用内存也非常低,超低配置配置的机器也能运行。本喵用的是1c2g40g的配置,虽然说运行wordpress也无压力,但是因为穷 ::aru:nomatter:: 虑到以后会节约成本降低配置,因此喵喵最终选择了迁移至typecho,下面是迁移的步骤,虽然网上都有,也许这就是博客的意义吧。wordpress迁移至typecho记录1.转移数据库!> 利用插件:wordpress转typecho插件 [button type="round" color="success"] 点此处下载 [/button]在设置中填写原数据库地址用户名密码之类的参数 在在控制台下拉菜单会出现从Wordpress导入数据选项,选中导入~~!导入完禁用 删除插件即可 ::aru:proud::2.迁移文件(图片)wordpress中的图片和文件是存储在 /wp-content/uploads/目录中而Typecho则是保存在 /usr/uploads中所以直接把/wp-content/uploads/目录 打包上传到 /usr/uploads目录中然后替换掉原有的文件地址3.替换图片路径sql语句:UPDATE typecho_contents SET text = REPLACE(text,'https://域名/wp-content/uploads/','https://域名/usr/uploads/'); (请自行将域名替换成自己的地址,https/https请自行更改)基本大功告成,但是还是会存在一些文字会有格式问题,应该是更wordpress的主题有关,慢慢折腾,PS:typecho文档比较少 好多东西都需要自己摸索 ::aru:crying::版权声明:本文由刘大喵创作,转载时须注明出处及本声明。 本文链接:https://www.ledo.cc/596.html 友情提示:感谢阅读,如有错误,欢迎指正。
网站由wordpress迁移至typecho记录 √> 观测了一段时间发觉typecho速度真的比wordpress真的快多了,typecho编辑器使用markdown的语法,先不说体积小而且最重要的占用内存也非常低,超低配置配置的机器也能运行。本喵用的是1c2g40g的配置,虽然说运行wordpress也无压力,但是因为穷 ::aru:nomatter:: 虑到以后会节约成本降低配置,因此喵喵最终选择了迁移至typecho,下面是迁移的步骤,虽然网上都有,也许这就是博客的意义吧。wordpress迁移至typecho记录1.转移数据库!> 利用插件:wordpress转typecho插件 [button type="round" color="success"] 点此处下载 [/button]在设置中填写原数据库地址用户名密码之类的参数 在在控制台下拉菜单会出现从Wordpress导入数据选项,选中导入~~!导入完禁用 删除插件即可 ::aru:proud::2.迁移文件(图片)wordpress中的图片和文件是存储在 /wp-content/uploads/目录中而Typecho则是保存在 /usr/uploads中所以直接把/wp-content/uploads/目录 打包上传到 /usr/uploads目录中然后替换掉原有的文件地址3.替换图片路径sql语句:UPDATE typecho_contents SET text = REPLACE(text,'https://域名/wp-content/uploads/','https://域名/usr/uploads/'); (请自行将域名替换成自己的地址,https/https请自行更改)基本大功告成,但是还是会存在一些文字会有格式问题,应该是更wordpress的主题有关,慢慢折腾,PS:typecho文档比较少 好多东西都需要自己摸索 ::aru:crying::版权声明:本文由刘大喵创作,转载时须注明出处及本声明。 本文链接:https://www.ledo.cc/596.html 友情提示:感谢阅读,如有错误,欢迎指正。