本篇文章介绍了一个网站预加载的脚本instant.page
√> 作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。
前言
无意间看到这样一个脚本,传闻可以瞬间提高网站页面加载速度。我一直对网站加载速度的优化很感兴趣,于是便立即拿来试试,效果果然如说的那样,打开页面嗖嗖的 ::paopao:tieba_emotion_53::
instant.page 原理的话我们不必深层了解,只需知道:
- 在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊
65毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。 - instant.page 是渐进式增强 - 对不支持它的浏览器没有影响。
效果
instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
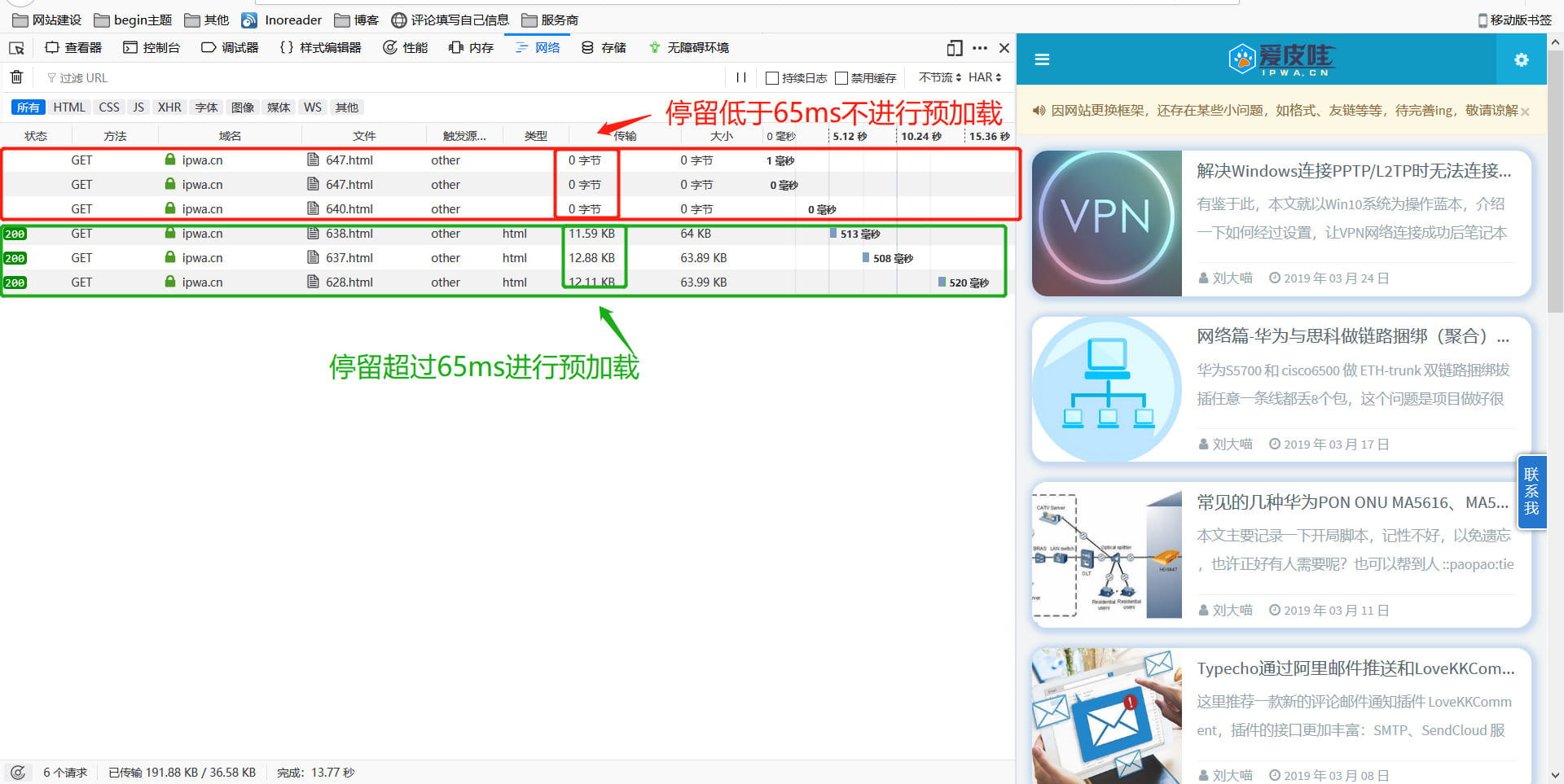
- 如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,左侧 网络 即会对站内页面进行预加载(绿色部分)
- 另外而悬停未超过 65ms 时,则不会进行预加载(红色部分)

使用 instant.page 只会预加载 html 页面,而不会加载图片等资源,因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。
使用方法
1.使用官方脚本
只要把这行代码添加到网站的</body>标签之前即可。(由于脚本托管在国外,只建议国外的朋友使用,国内的朋友加载官方的资源会比较慢哦)
<script src="//instant.page/1.2.2" type="module"
integrity="sha384-2xV8M5griQmzyiY3CDqh1dn4z3llDVqZDqzjzcY+jCBCk/a5fXJmuZ/40JJAPeoU"></script>2.自托管文件
只需将下面这段 js文件 上传到自己服务器,然后在</body>标签之前根据路径添加下面的代码即可(强烈建议服务器在国内的朋友使用)
下载地址:[button color="success" icon="glyphicon glyphicon-arrow-down" url="https://pan.baidu.com/s/1OHc7dhpHI1wvuyzpcX3Avw "]nstantclick-1.2.2.js[/button] 提取码:58cb
<script src="`存放路径`/instantclick-1.2.2.js" type="module"></script>本文参考自:instant.page官网、爱喝茶的康康、左岸


很厉害!
看上去好厉害的样子OωO
下载来测试一下,谢谢分享!
有好也有不好的地方,增加了很多请求。不过打开速度确实快,以至于点击后以为页面并没挑转过去
有点意思
效果很明显,赞一个
写的很好,很喜欢
这教程不错,收藏了。嘻嘻嘻(♡˙︶˙♡)
我的网站怎么这么卡啊,不知道什么原因。可以帮我看看为什么这么卡吗? ::quyin:hematemesis::
→_→ 骗IP
机智得让人作弊 ::aru:shy2::
::quyin:1huaji:: 嘿嘿
嘿嘿,妈妈再也不用担心网站因为打开速度太慢而被惩罚的烦恼了
::aru:cryingface::
::aru:confuse:: Colt:快了快了
嗖嗖的~ ::quyin:witty::
好东西,改天试试233|´・ω・)ノ
::quyin:1huaji::
好像真的快了,是心理作用吗 ::paopao:tieba_emotion_22::
真人真事
感觉很有用,但还是懒得折腾,感觉自己最近变得好懒啊
哈哈哈,也没多复杂
预加载?感觉不过,对网站提速很有效~
感觉不过?
哇,我也试试,感受下速度
嘿嘿
官方脚本会很大吗?因为是国内的服务器,所以想下载下来
/初生牛犊不怕虎
并不大,距离远 加载脚本慢
Chrome 浏览器下载百度网盘文件“失败 - 检测到病毒”,但默认的杀毒软件MSE又说没事,一定是代码太凶残了。 ::quyin:hematemesis::
不清楚 没深入研究
不错,快了一点。
试试!
确实快了不少哦 ::aru:flower::
::aru:shy2:: 效果肯定是有的,我这小站并不明显。
你这个站也是WordPress建的么,有点好看啊
这个是typecho,刚从WordPress迁移过来,体积太大了 不适合我 ::quyin:hematemesis::
高大上,打开不慢懒得折腾。
::quyin:watermaleon:: 折腾也是一种乐趣
拿走了拿走了感谢分享
不用客气 ::quyin:laughing::
第一次发现这样好的技术 我去试试先
::quyin:1huaji::
我就喜欢这种骚操作。
表示早已经用上了
::paopao:tieba_emotion_13:: 看出来了了
穷是原罪
→_→为何不购个学生机,10块钱一个月而已
穷呀,1分钱都没得
竟然先斩后奏 ::paopao:tieba_emotion_25::
::paopao:tieba_emotion_52::
写的很好,很喜欢
谢谢喜欢。 ::paopao:tieba_emotion_28::
看起来不错,找时间弄上试试
::paopao:tieba_emotion_22:: 确实挺不错
用上了,效果挺好~就是这个文件跨域好像有点问题....放OSS就加载失败了
是不是oss的问题,我试过外部加载没问题。
有效果么
效果杠杠的,你可以参考本站OωO